-
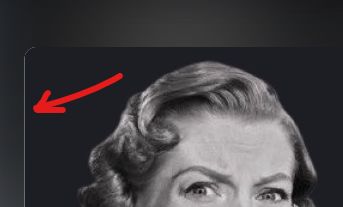
I think it's a combination of: 1) the image not being rendered 1:1, so for example I have a 960px image that is rendered at 640px. 2) transform or other css property causing the image to be get a separate gpu layer
-
Example: (Input image = 960px wide)
css img { width: 640px; height: auto; aspect-ratio: 16/9; object-fit: cover; transform: 0 16px; backface-visibility: hidden; }