-
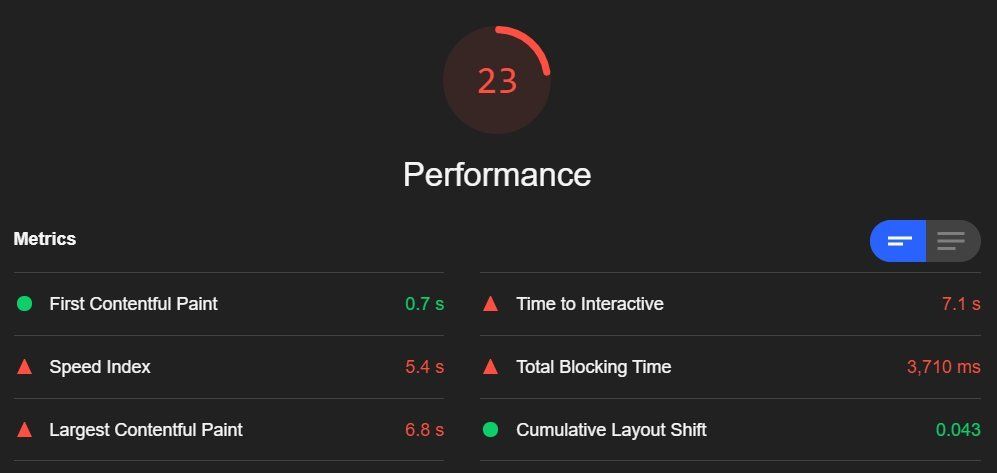
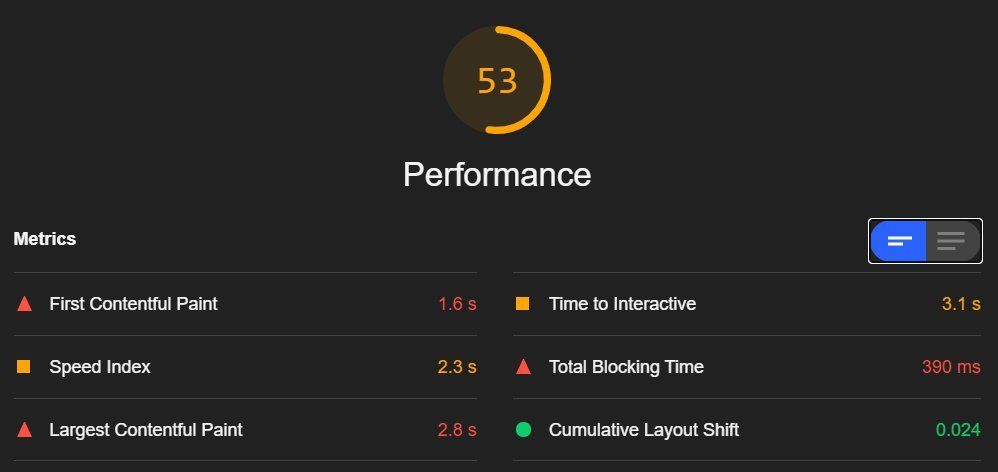
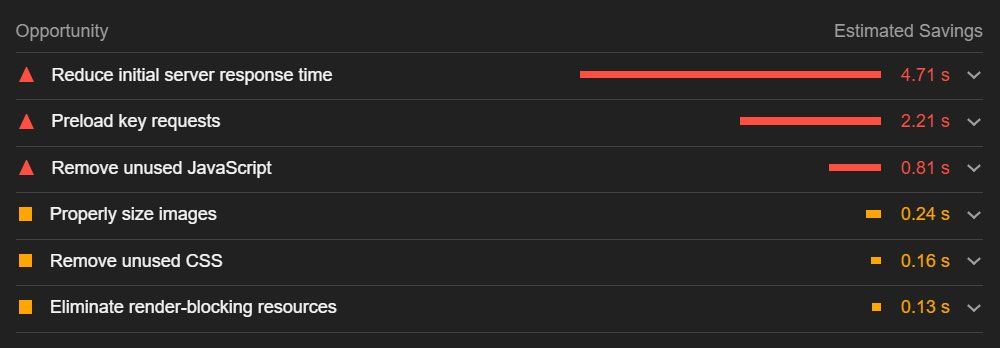
Let's look at desktop first. AM is pretty fast getting a First Contentful Paint onto the screen: 0.7 seconds. YTM is slower: 1.6 s. AM takes longer for the Largest Contentful Paint: 6.8 vs 2.8 seconds. AM also takes a lot longer to become interactive: 7.1 for AM, 3.1 for YTM.
-
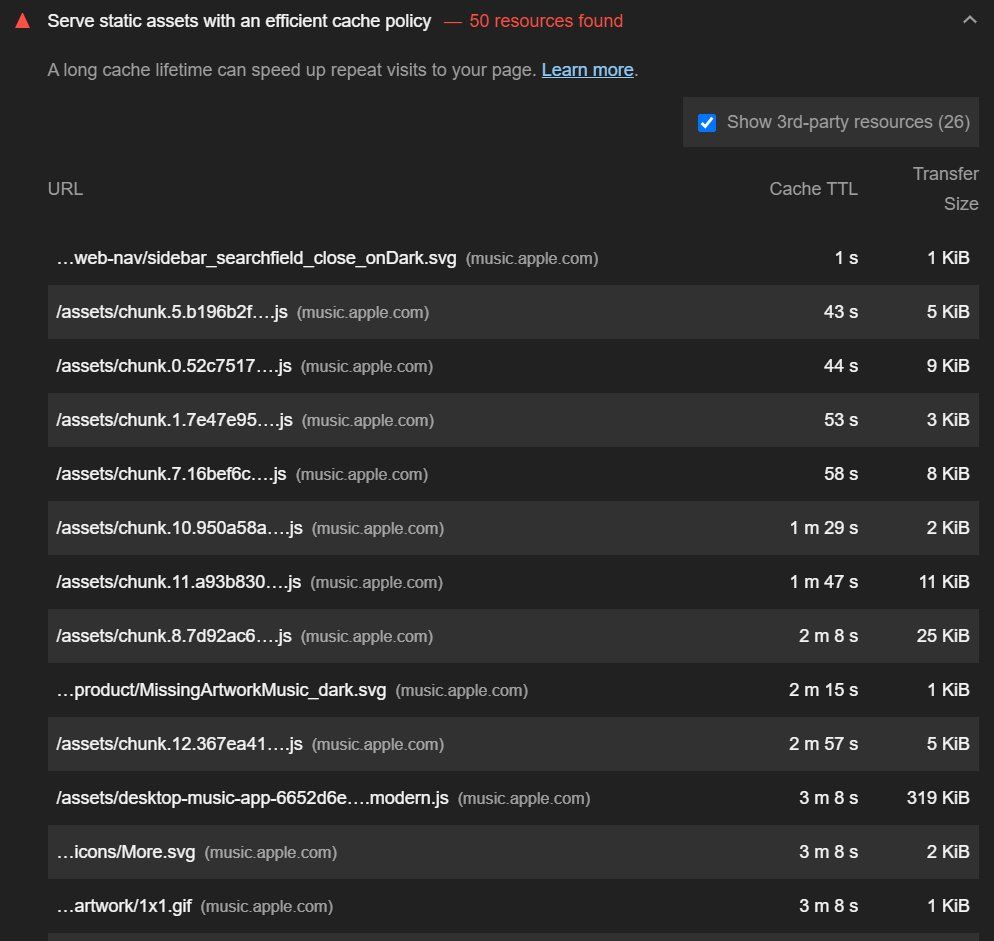
Ah. The body of the page is pretty much empty. Looks like that 700 kb javascript file is responsible for the content. Makes some sense, as the content is dynamic, unique for each user.
-
But why make it render blocking? It should be possible to have a splash screen - something! - and wait for that script to finish loading.
-
Anyway. I see one request that is marked for preload, looks like the main css file. The request is initiated that 700 kb script. My guess is that they detect webp support and load the appropriate css file; that makes preloading difficult.
-
I think I may know why YTM performs okay on desktop but tanks on mobile while AM performs roughly the same on both platforms (which is badly, but on mobile it's better than YTM, at least).
-
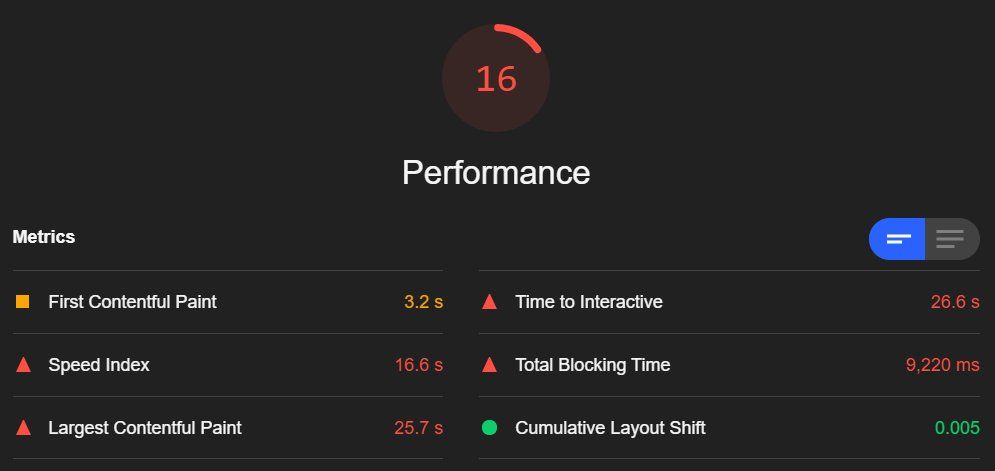
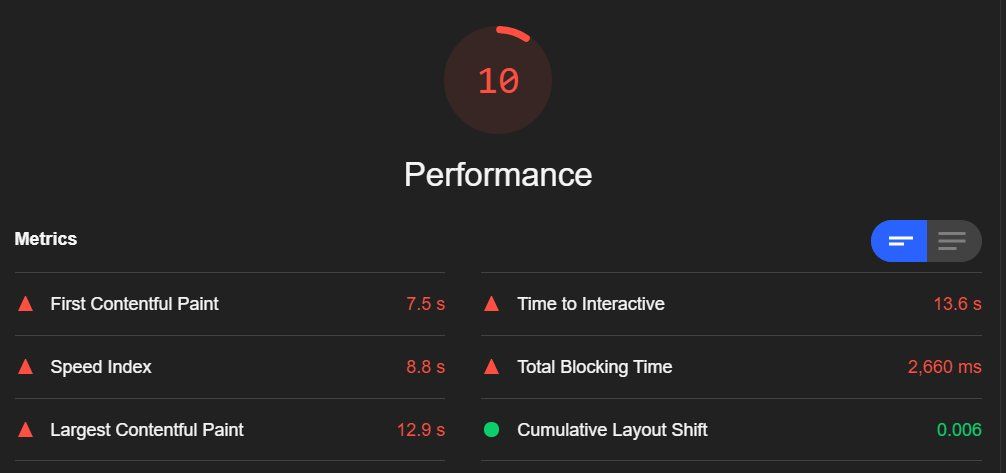
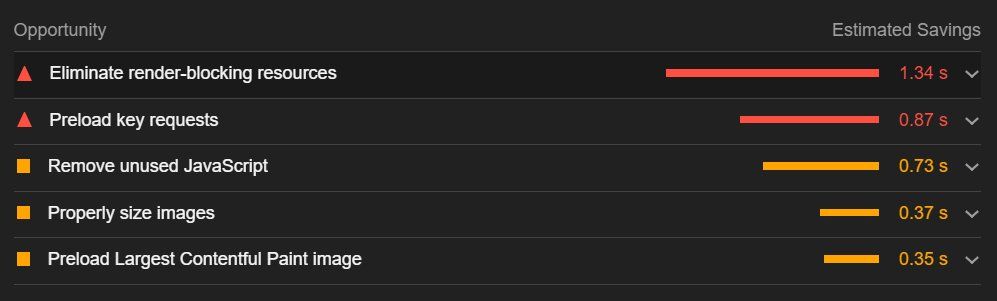
AM has a FCP at 3.2 seconds which is ok. YTM takes 7.5 seconds - and that's probably because it needs to load that 700 kb file, parse and execute it before it can do so. On a mobile connection and processor.
-
Funny thing is, YTM does manage rendering the page and being interactive way before AM does; 13.6 seconds, where AM takes pretty much double: 26.6 seconds.
-
Well. This has been fun. Note: I was logged in on both services and tested the main entry point ('home' screen). I did have some extensions that were influencing the results.